今日は、ブラウザを自動で操作できるツール「browser-use」を紹介しようと思います。
最近知り合いの方から情報をもらってとりあえず何が出来るか調べてみようという感じで触ってみました。
1. Browser-Useのセットアップ
browser-useの環境をセットアップします。miniconda などでPython環境を作り、必要なパッケージをインストールします。
browser-use と、ブラウザを自動操作するための playwright をインストール。
pip install browser-use
playwright install2. OpenAI APIキーの設定
次に、今回はChatGPTを使用するのでOpenAIのAPIキーが必要です。
もしまだ持っていなければ、こちらから取得できます。APIキーを .env ファイルに保存して、プログラム内で読み込む形にします。
.env ファイルを作成して、以下のように記述。
OPENAI_API_KEY=your_api_keyPythonコードで .env ファイルを読み込むようにします。.envファイルは同じ階層に配置します。
from dotenv import load_dotenv
import os
# .envファイルをロード
load_dotenv()
# 環境変数を取得
OPENAI_API_KEY = os.getenv("OPENAI_API_KEY")OPENAI_API_KEYはbrowser-useで指定されている変数なので、ほかの変数名では動きません。
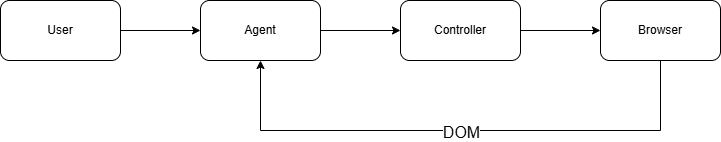
3. Browser-Useの基本的な仕組み

Agent(エージェント)
Agent は、ユーザーからの指示を受けて、実際にブラウザで何をすべきかを考えます。自然言語でタスクを記述し、それに基づいて行動します。
Controller(コントローラー)
Controller は、Agent が指示した内容を実際に実行する部分です。クリックしたり、テキストを入力したりする操作がここで行われます。
Browser(ブラウザ)
実際にブラウザを立ち上げて操作を行うのが Browser です。例えば、Google ChromeやFirefoxなど、対応するブラウザを使って自動化したタスクを実行します。
4. サンプルコード:Google Flightsでのフライト検索
公式のGithubを参考
https://github.com/browser-use/browser-use
実際にどんな感じで使うのか、サンプルコードを動かしてみる。
from langchain_openai import ChatOpenAI
from browser_use import Agent
import asyncio
async def main():
agent = Agent(
task="Find a one-way flight from Bali to Oman on 12 January 2025 on Google Flights. Return me the cheapest option.",
llm=ChatOpenAI(model="gpt-4o"),
)
result = await agent.run()
print(result)
asyncio.run(main())このコードでは、Google Flightsを使って「バリからオマーンへの1月12日のフライトを最安値で探してきて」というタスクを実行しています。
5. ブラウザのオプション設定
browser-use では、ブラウザの設定をかなり自由にカスタマイズできます。例えば、ヘッドレスモードでブラウザを起動したり、終了時にブラウザを閉じずにそのままにしたりすることができます。
from browser_use.browser.browser import Browser, BrowserConfig
browser = Browser(
config=BrowserConfig(
headless=True, # ヘッドレスモードで実行
)
)
agent = Agent(
task="Find the cheapest Android TV tuner on Amazon.",
llm=ChatOpenAI(model="gpt-4o"),
browser=browser,
)headless=True に設定することで、ブラウザのウィンドウを表示せずに操作を行うことができます。
他のオプションとしては、
headless:ブラウザをヘッドレスモードで実行するかどうか
keep_open:スクリプト終了後もブラウザを開いたままにするか
disable_security:クロスオリジンリクエスト(iFrameなど)を扱う場合に便利
cookies_file:Cookieの永続化用のファイルパス
などがあります。
6. スクレイピングの実践
次に、スクレイピングを実際にやってみました。
indeedから特定の求人条件で情報を抜き出しできるかいくつか条件を変えて試してみました。
agent = Agent(
task="""
あなたは会社情報を取得するエージェントです。
下記URLから会社情報を取得してください。
- https://jp.indeed.com/jobs?q=%E5%BA%83%E5%91%8A%E9%81%8B%E7%94%A8&l=&from=searchOnHP&vjk=1fdf7a708135c0e8
会社情報を取得する流れ
1, クラス名「.jcs-JobTitle」のリンクをクリックする。
2, クラス名「.inlineHeader-companyName」の会社名を取得する。
3, 上記を会社10件分繰り返す。
""",
llm=ChatOpenAI(model="gpt-4o-mini"),
browser=browser,
)事前にindeedで求人情報を設定して、URLを抜き出してから実行。
クラス名を指定してスクレイピングっぽくできるか試してました。

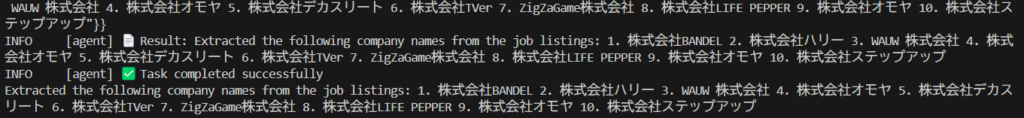
結構いい感じで10件抜き出してくれました。
データ形式が文字列なので、そこは最終変換が必要ですが精度はいい感じです。
7. まとめ
はじめてbrowser-use使ってみましたが、まだまだいろいろと応用が利きそうです。
Lambdaとかスプレッドシートと連携させたりするともっと有用性がありそうなのでそのあたりもやってみたいと思います。


コメント